PracticeGenius
Version 1
Context
My very first UX project, PracticeGenius introduced me to the discipline of user experience design and focused heaviliy on user research.
Over the course of 3 months, I used empathy mapping, user interviews, and competitor analysis to conceive of my initial ideas, and user testing to continue to refine and improve PracticeGenius.
The assignment
Using a randomized design task generator, I was given this prompt:
Design: A login and create account feature
For: A habit-tracking app
To help: Musicians
I expanded on this prompt to create the initial concept for PracticeGenius:
A habit-tracking app designed to help guitarists of all skill levels maintain a practice routine and learn new skills.
Initial research
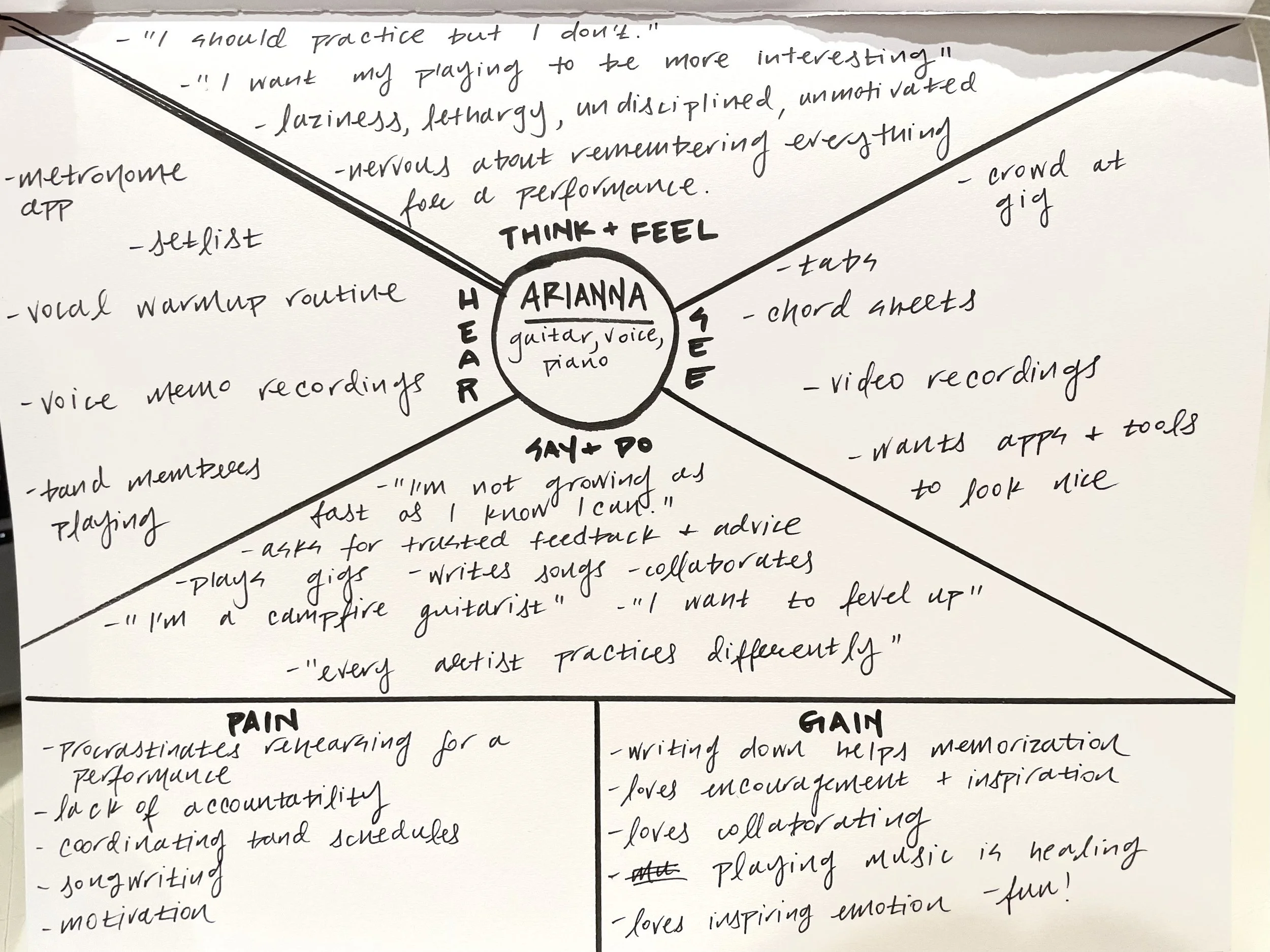
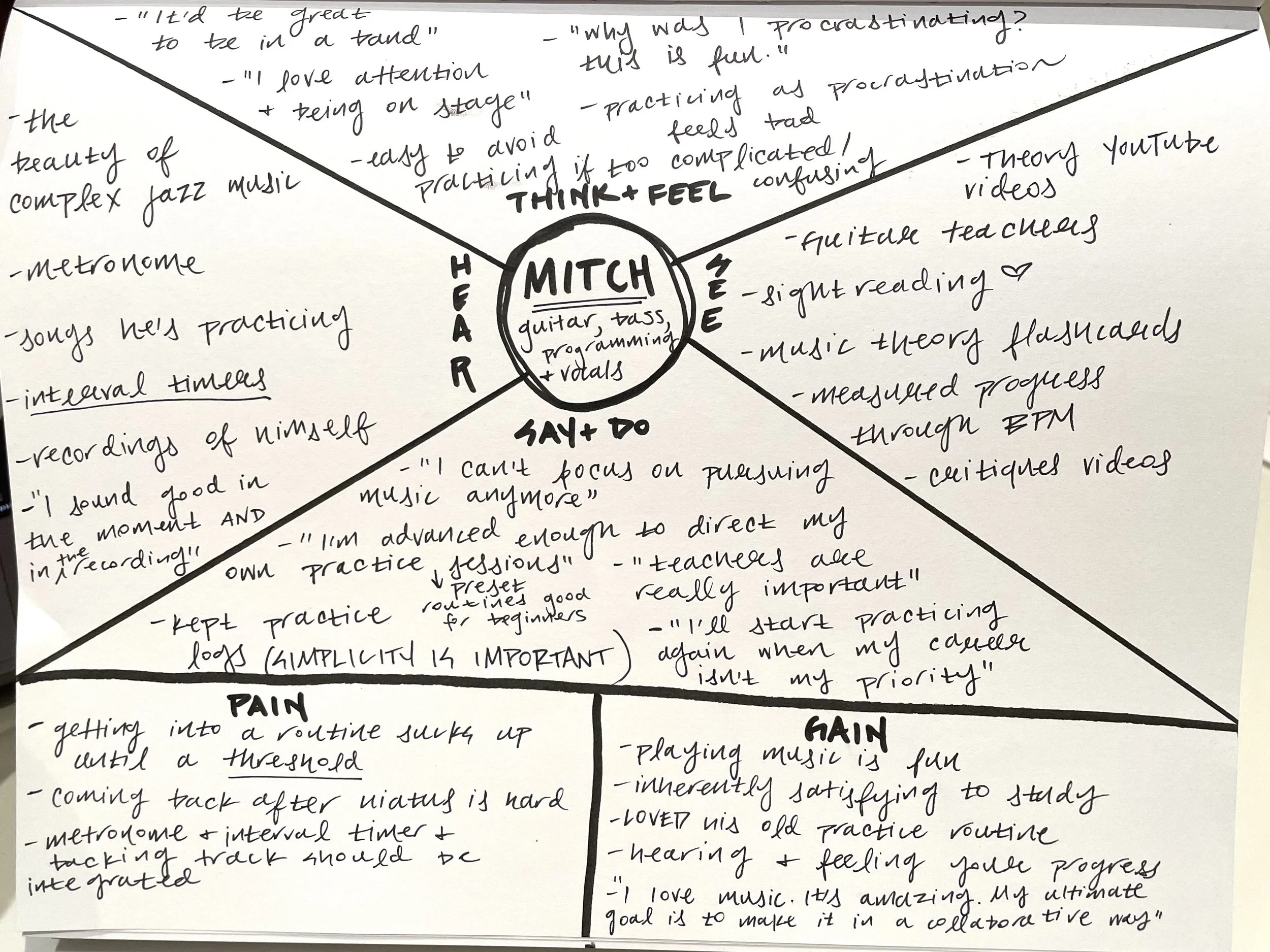
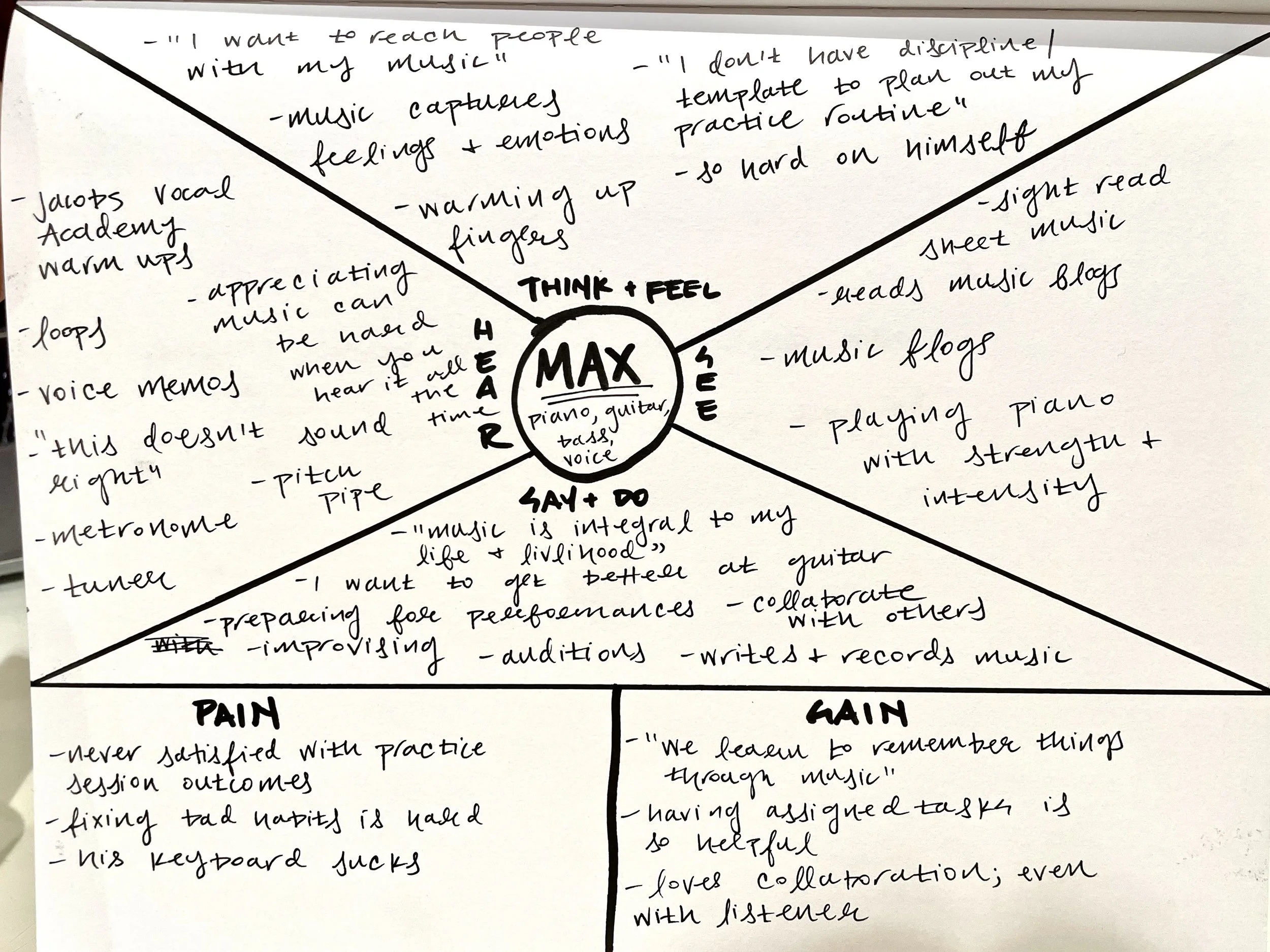
Empathy mapping
I conducted 3 interviews with users in my target market to gain a sense of their relationship with music, and any pain points they encounter while learning or practicing their instruments. Below are the empathy maps I created using data from these interviews.
depression interferes with practice routines & relationship to music
every musician’s goals, preferences, and practice regimens will look different
procrastination is a hindrance to practicing
earnest passion for music as an art form
currently or used to have dreams of finding success as a musician
Themes
Site map
After testing a first draft with users, I finalized the site map for the “login and create account” user flow.
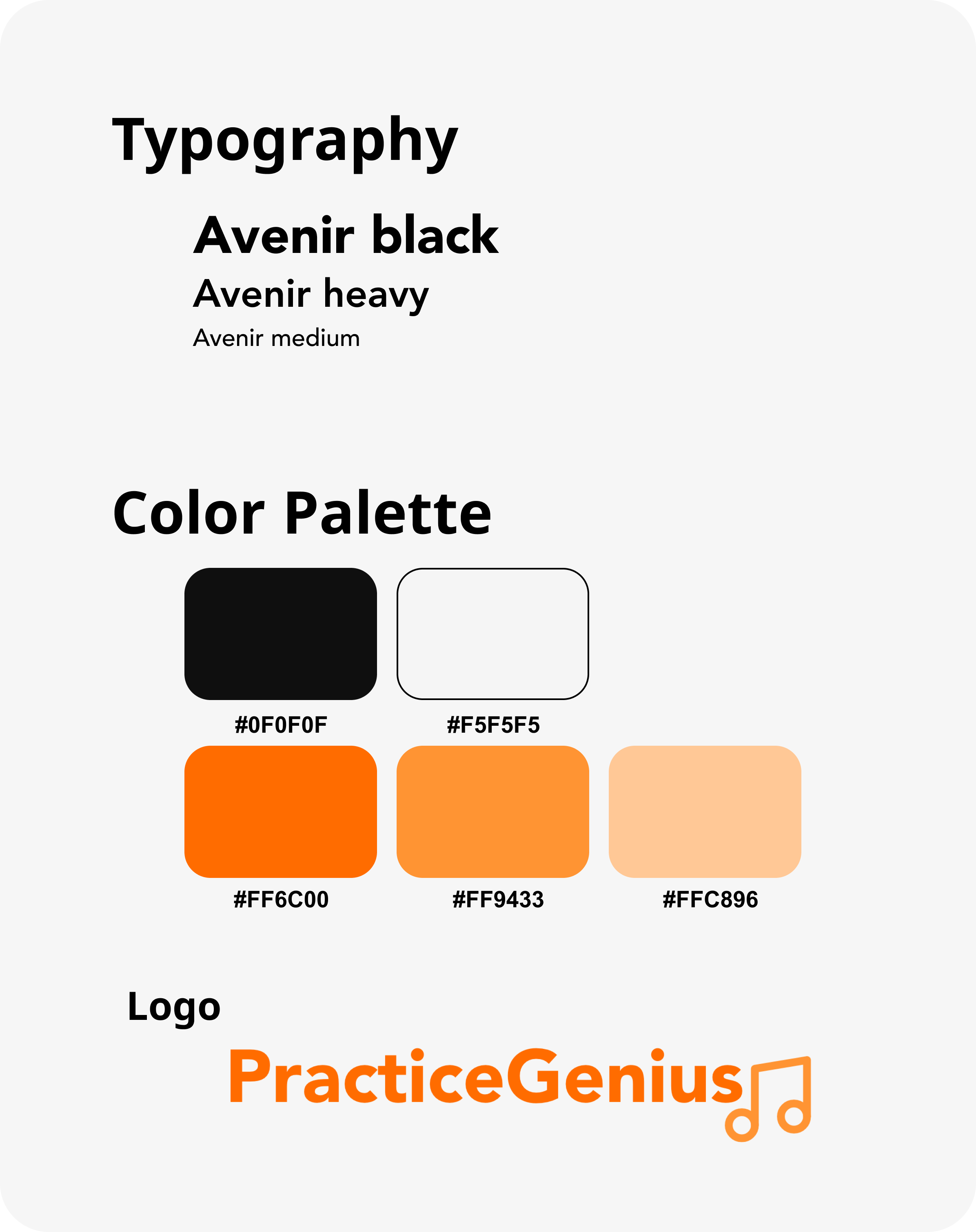
Design system
I conducted inteviews with 3 individuals in my target demographic, focusing on branding and aesthetics.
Themes
warm colors associated with music— red, orange, and yellow
positive aesthetic adjectives including soothing, simple, warm, and nostalgic
Following these interviews, I selected a warm shade of orange for PracticeGenius’ accent color. For its font, I selected Avenir for its simple, friendly appearance.
Early ideation
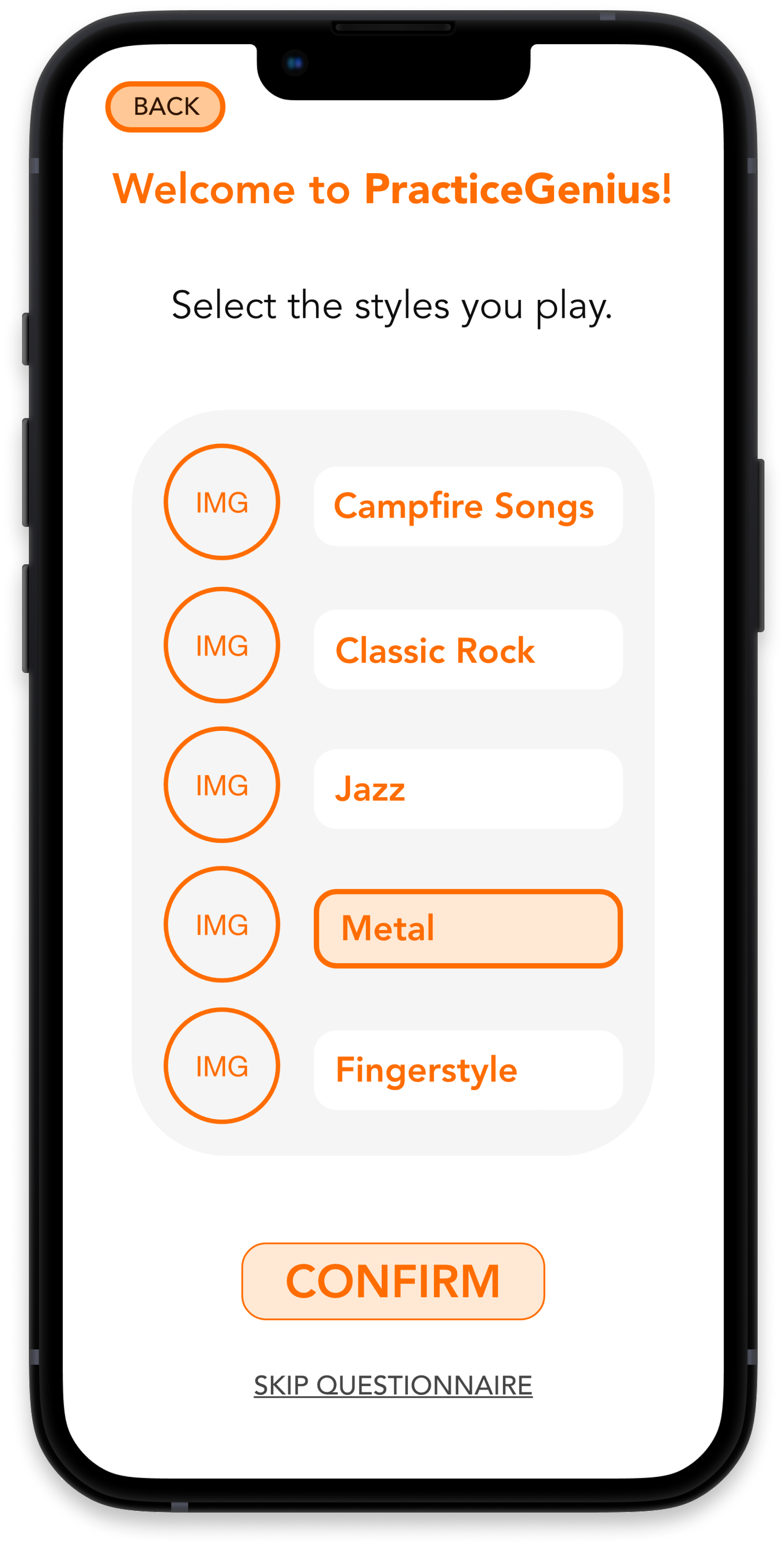
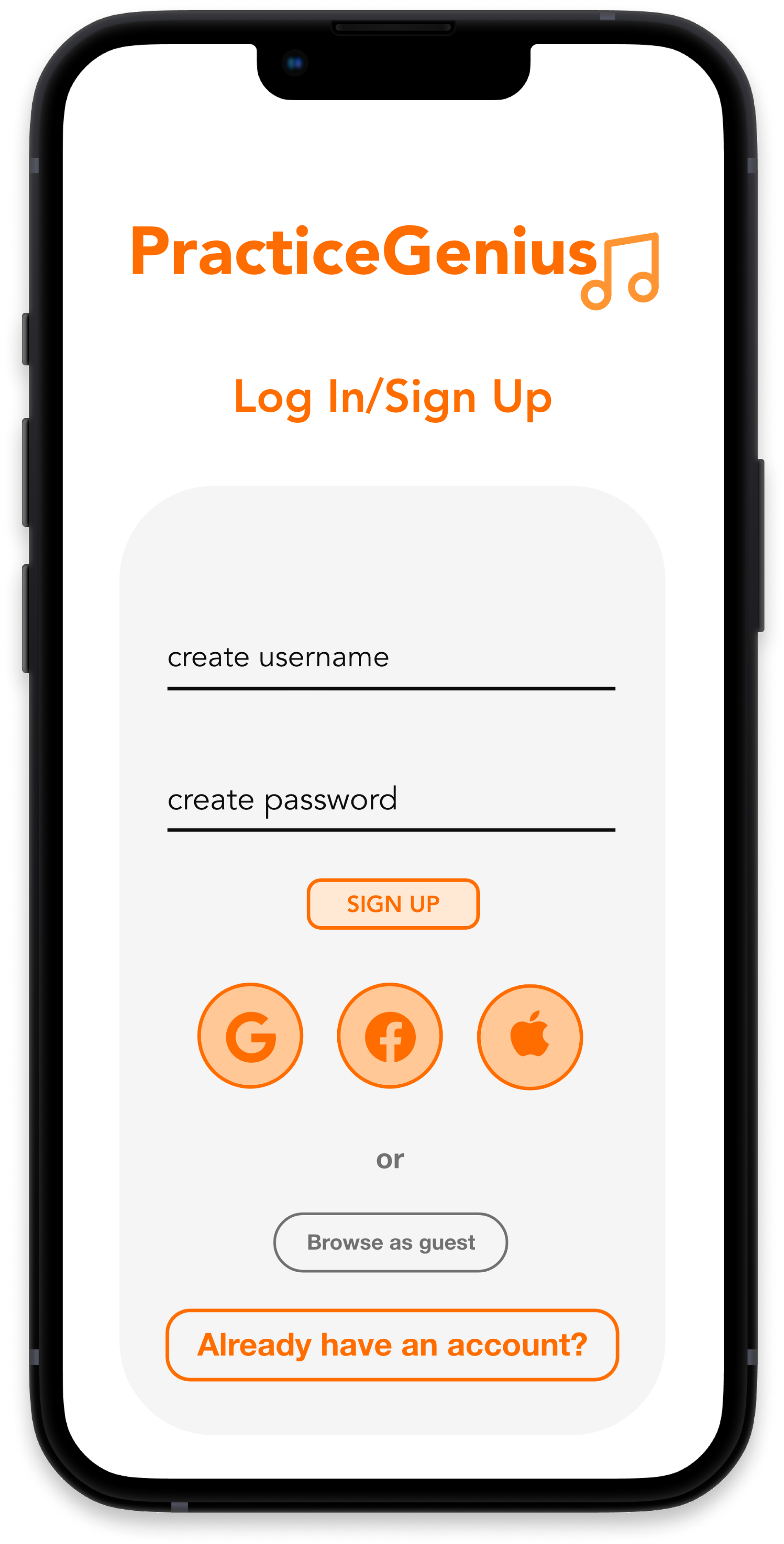
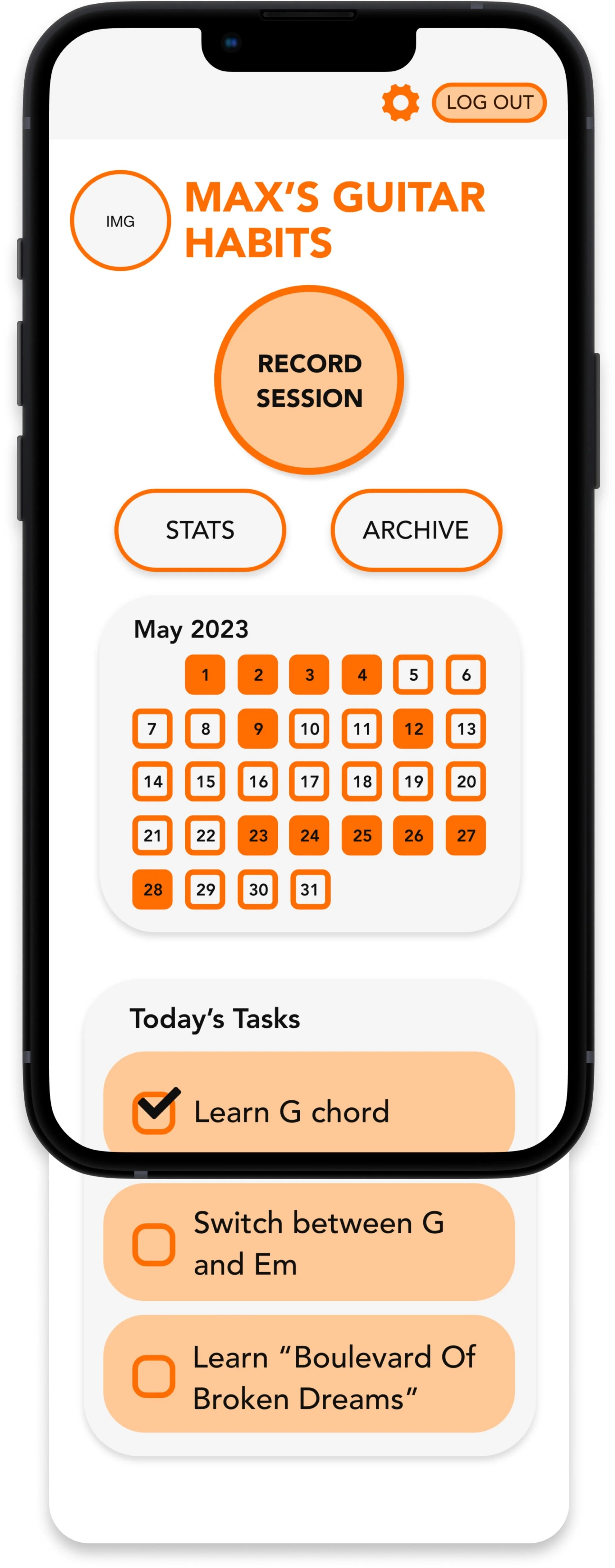
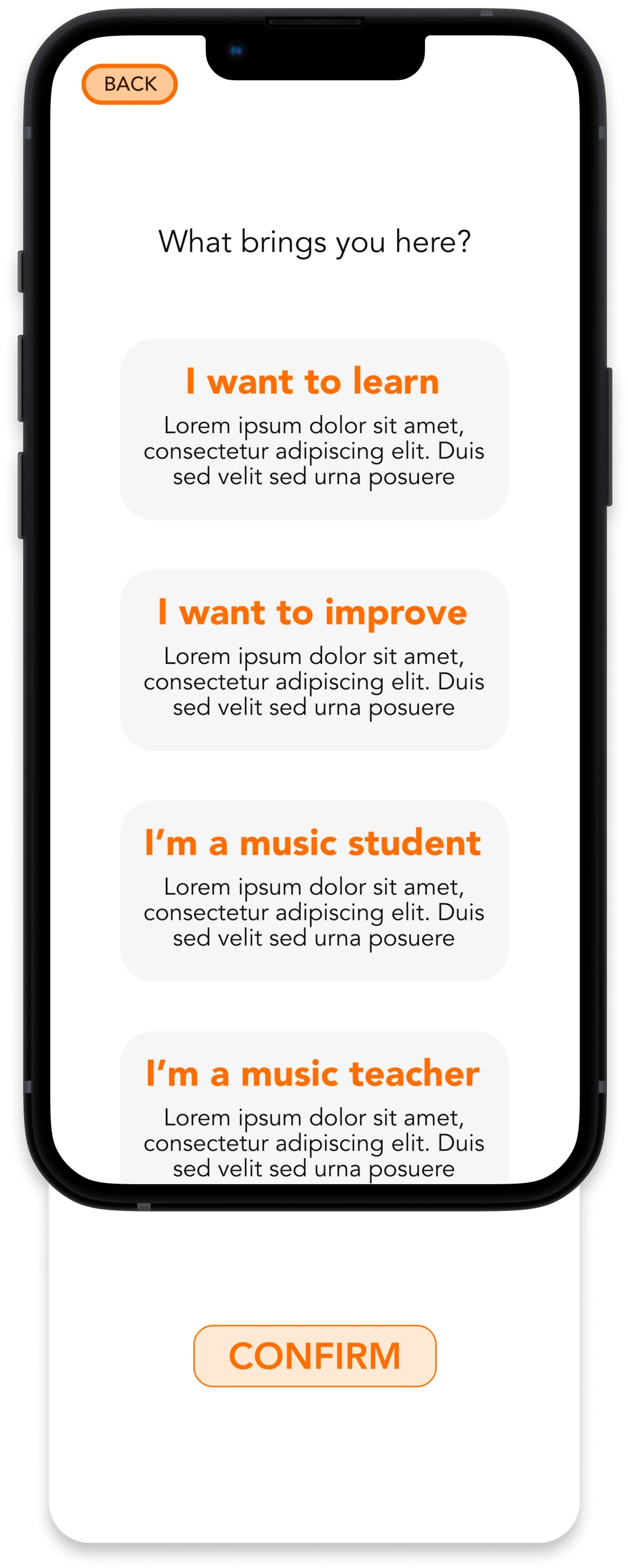
Final prototype
Make an account
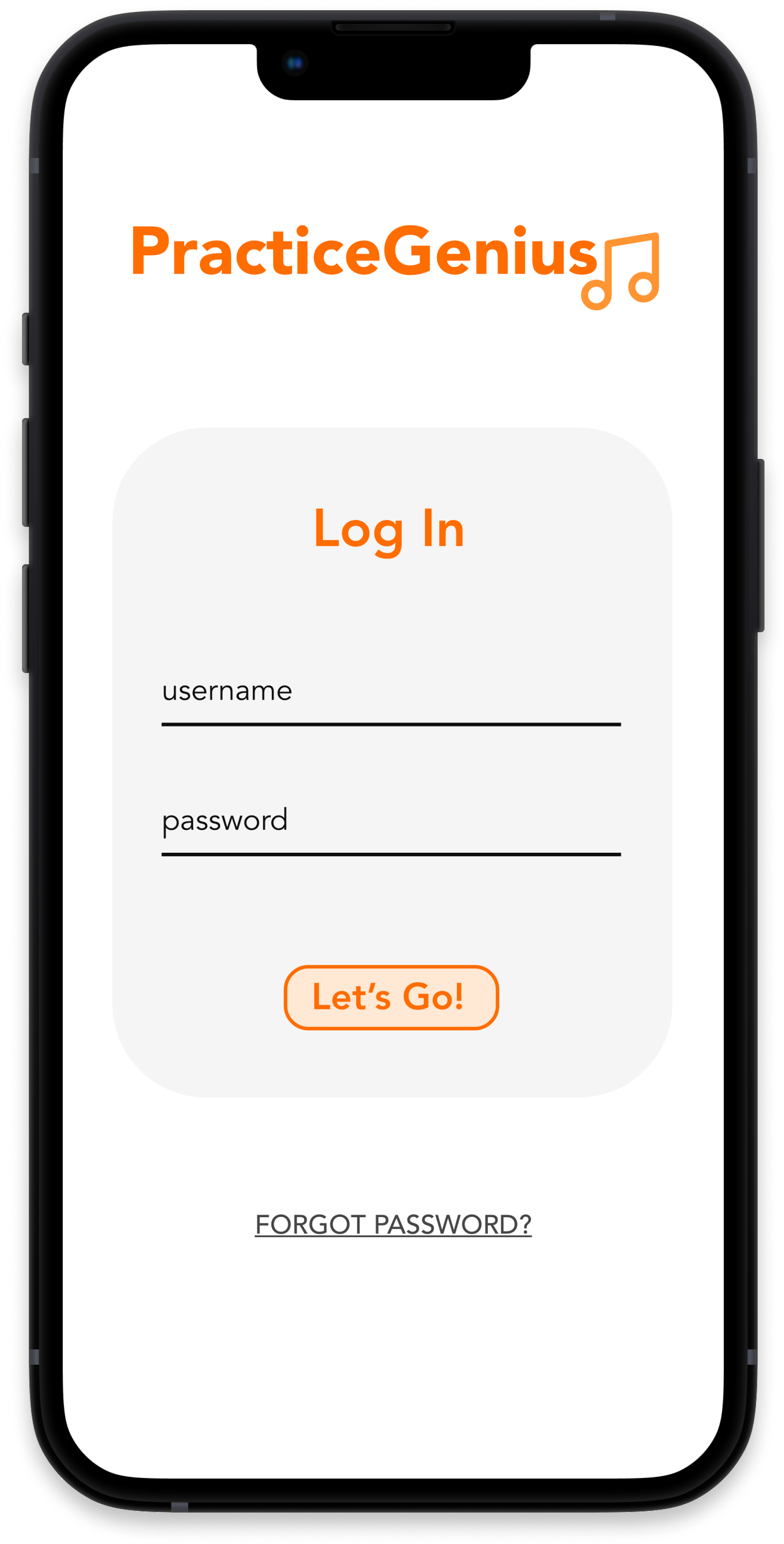
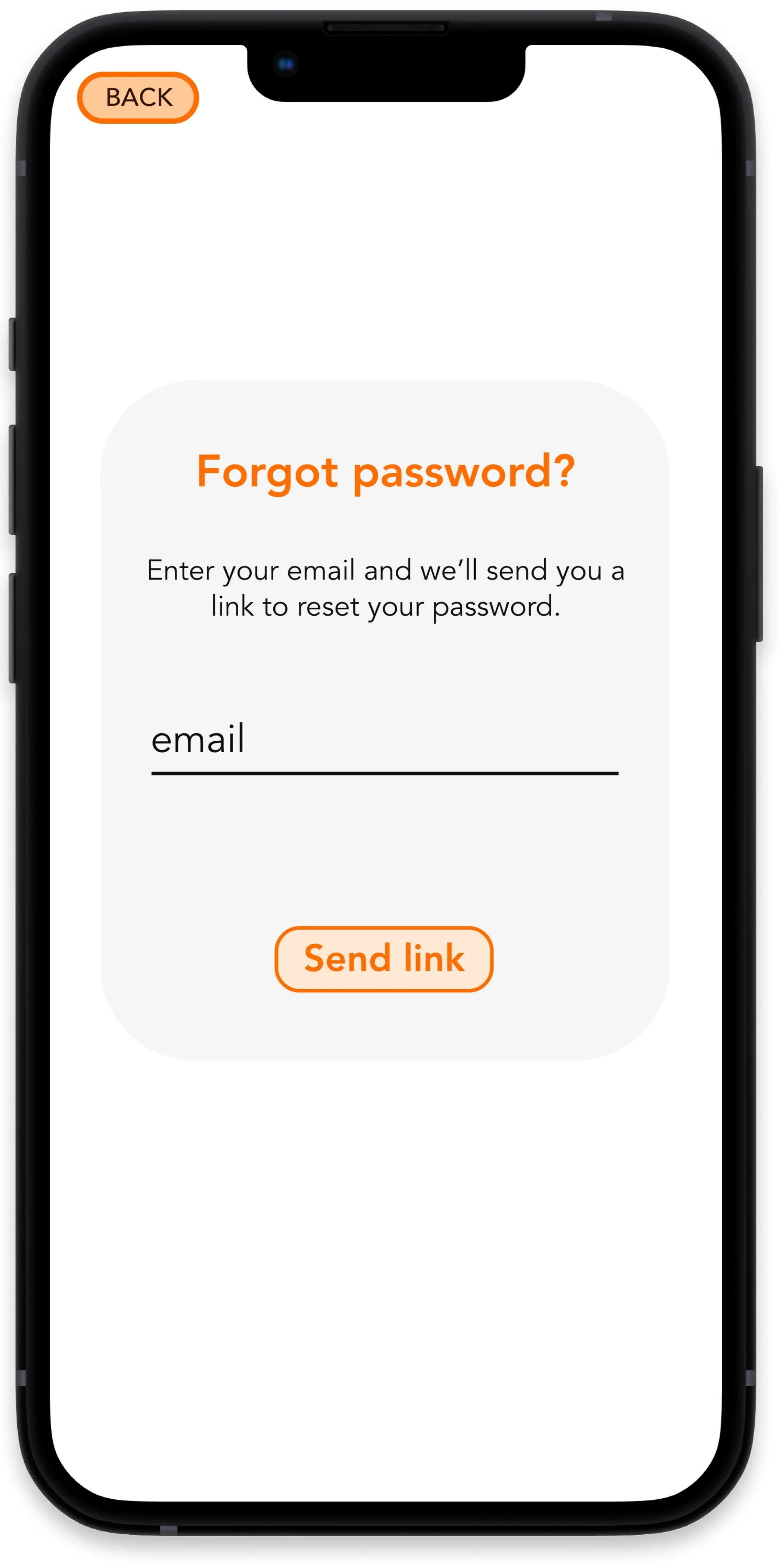
Login + forgot password
Clickable prototype
The final prototype provides an introduction to what the PracticeGenius app could feel like. Click below to explore the prototype for yourself: